概述
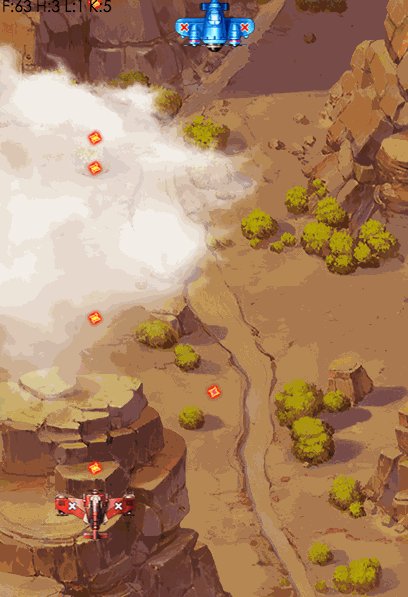
利用Canvas框架,Prometheus普罗米修斯案例,没用webgl,跑到50多fps.移动手机端,也可以跑到,合理利用资源其实也是不错的,目前没有太多的点及线,当然要完成这个游戏还是需要花点时间.

实现
目前只是地图的repeat及,飞机移动控制,子弹集合及敌机.
循环地图建立
使用drawimage设置边界
建立上下左右边界判断值,出去显示范围remove掉子弹集合
用的是Array数组存放碰撞检测
还是通过两点距离公式检测移动事件
javascript HtmlDom监听事件
addEventListener
removeEventListener离屏技术
复制一份canvas,放在内存中
小游戏项目源码开源 翻他牌

遇到的问题
- 当你发现在render()里面跳帧,却丢帧及降帧,这是一个非常头疼的问题
- 在渲染里面使用循环方法去repeat地图皮,再使用drawimage,那会相当的卡,直接降低fps不说,还会导致真的死机,在chrome下,点两次X,就可以关闭,不要惊慌
- 所有元素加起来显示,5架大小飞机,子弹500点,1张地图,2个云层
粗略解决
在v0.0.8版本已经修复画地图时的卡死现象,具体看源码,或调用spritemap方法