先上图

又挖出一个项目,一块HDD的硬盘挂了,摔了一下,直接石化,从mac老硬盘上,找到,好像也是test项目,我也不知道什么时候写的,也许刚做完那个路虎项目,顺带弄了个小玩意,去年来杭州参加D2,好像看到过阿里云可视化部,写了一个地球互动,不过,他们用的是threejs
看过老罗的发布会,我感觉我也停不下来,这里提下,老罗真是个实在的人
好了,继续描述本案例,


接下来就分析
首先,咱们说说这是用什么写的,核心代码是啥,大晚上的写东西,感觉有点饿了,力不从心…
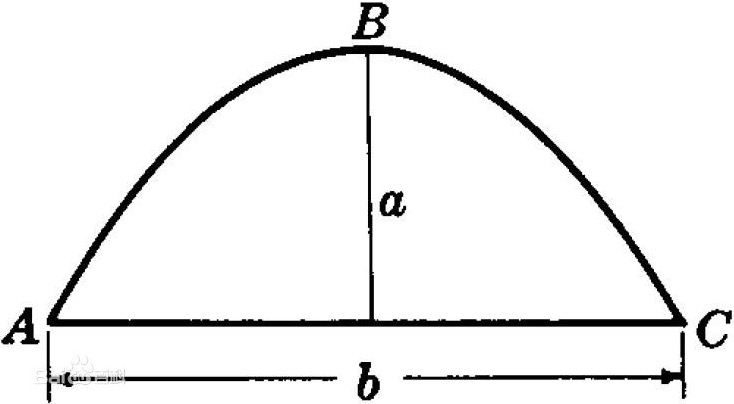
数学公式
翻他牌
这个公式可以换算
- 第一步,先从原点开始(0,0),这样c=0了
- 第二步,把抛物线对称轴搞出来b=(y-axx)/x
- 第三步,利用切线方程用导数求导y’=2ax+b,

review
|
|
画点
用css样式定义如.circle{width:4px;height:4px}
带s定义的样式算是,要运动的球,其他就是固定坐标点
render渲染
用的是requestAnimationFrame(render)
css3
要想加入Css3的功能
这样就有alpha透明效果了
FPS
本例子,500个循环*3个点,1500个点,跑fps好像,在30-40左右,3000个点,fps降到18,这…,没活头了
后续
…